Luke Walker
Data Analyst & Developer
About Me

Hello! My name is Luke Walker, and I am the Information Management Coordinator at the PEI Department of Education, Early Learning and Culture, where I manage the provincial student information system, and support the work of the department with data analysis and program evaluation.
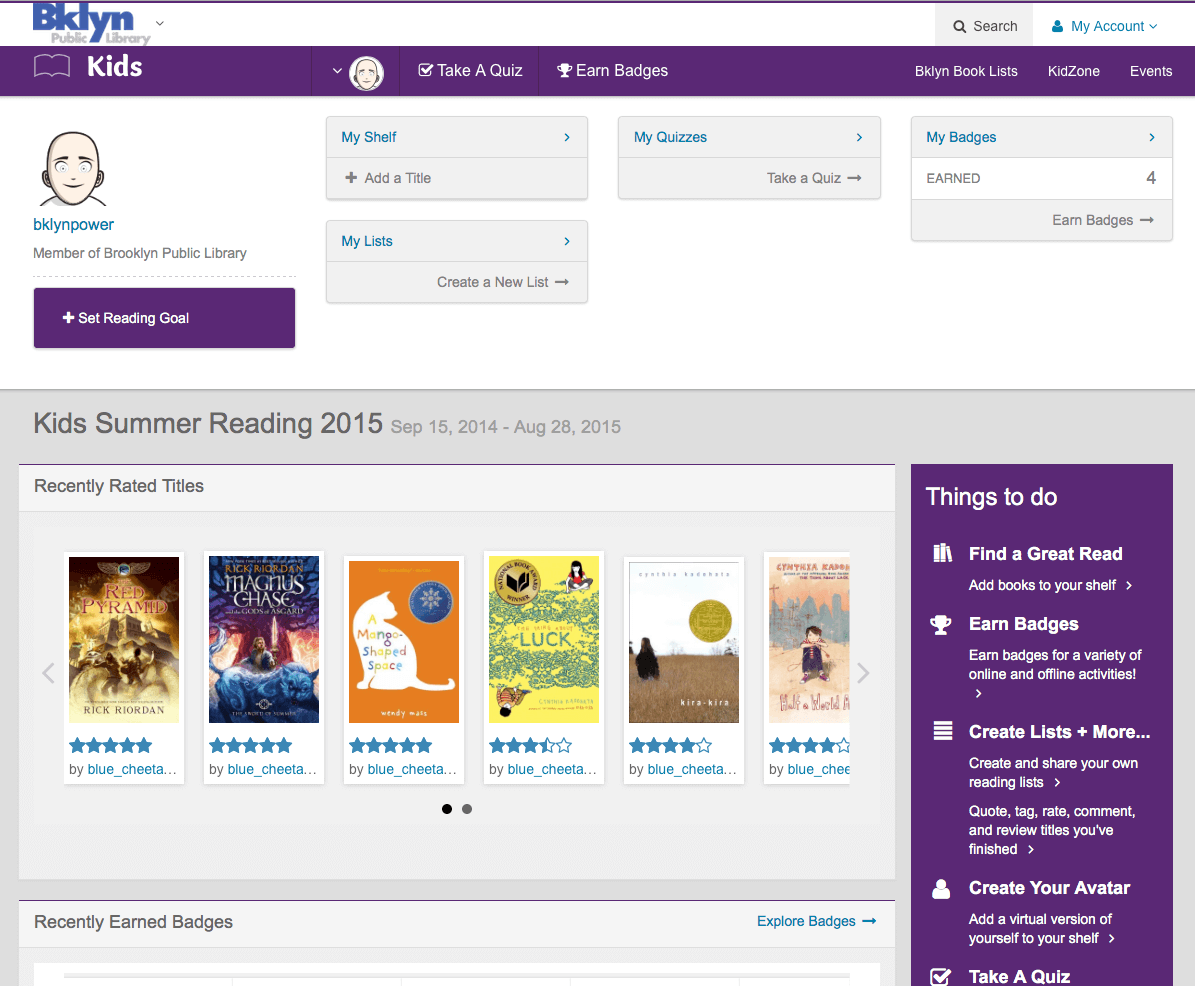
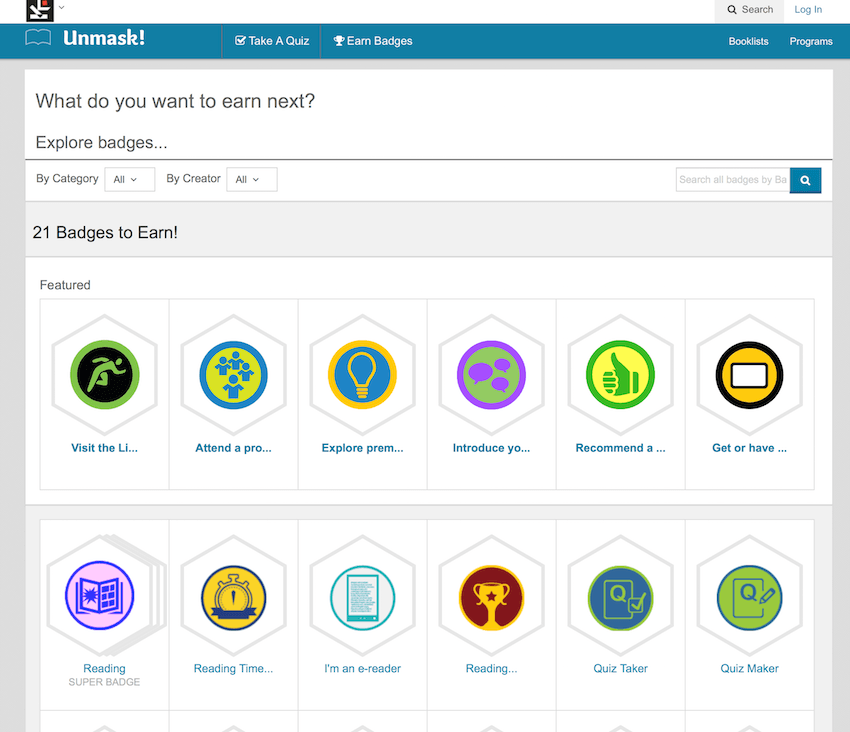
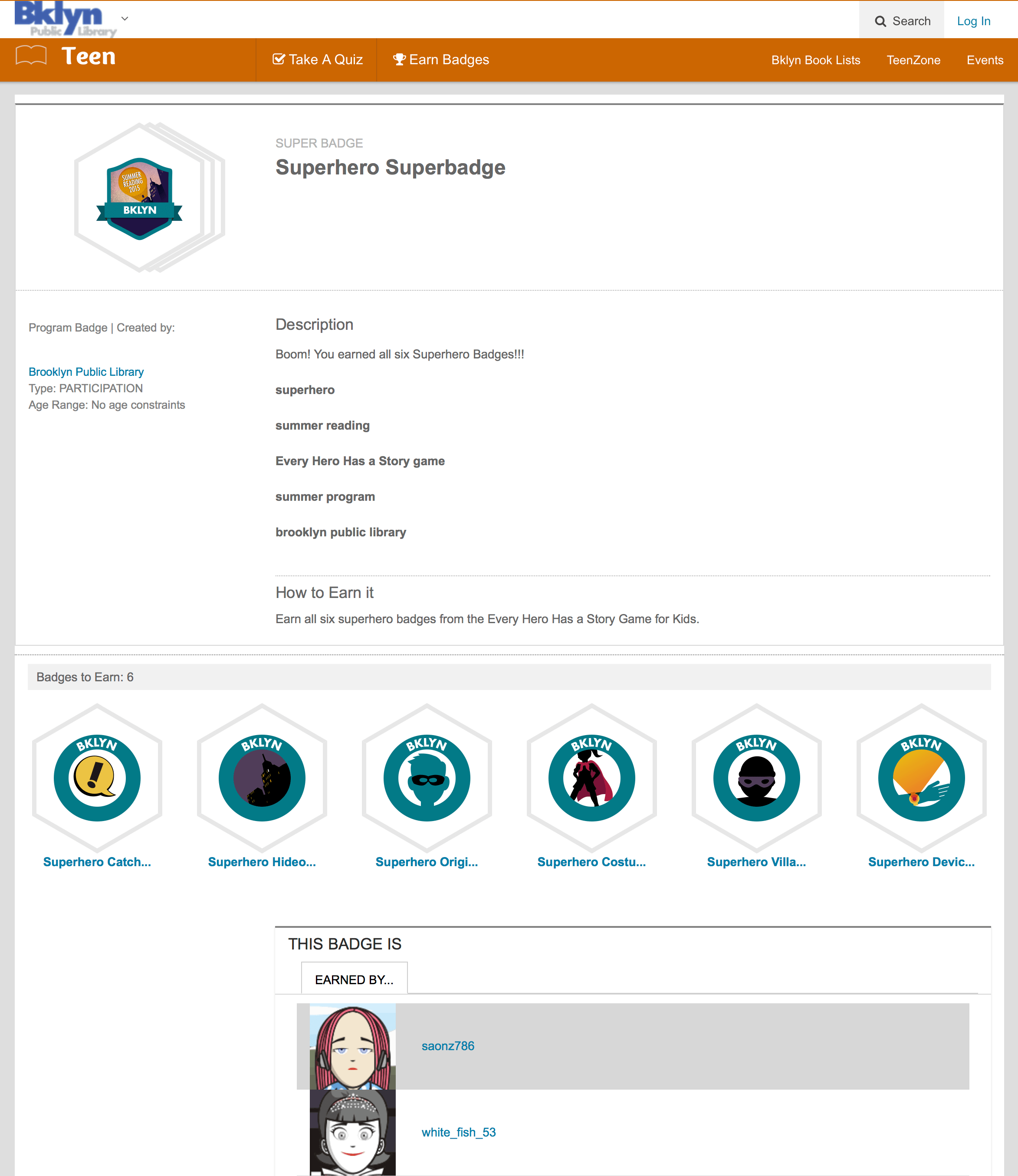
For over 10 years, I worked in product-oriented roles for some great Toronto-based startups, like TakingITGlobal a youth-run civic action charitable startup, and Career Cruising. I spent over three years as a Product Manager at BiblioCommons, with a portfolio of products that included a summer reading application for libraries, the 'schools' version of BiblioCommons' catalog (used by over 1200 schools in NYC), and various social features built as part of a special partnership with the Seattle Public Library. I was also the product owner for our implementation of Mozilla's Open Badge standard.
Why did I build this site?In 2015, I decided to build up some programming skills. For about a year, I devoted my attention to coding, learning, practicing, building stuff, and taking in as much as I can. I completed The Odin Project's series of open-source web development courses, and earned Free Code Camp's Data Visualization, Front End & Back End Web Development Certifications (you can find my certificates here). This site is a showcase of the projects I created as part of that process.
For more details about me/my skills/my work experience, visit:My Work
As a Developer
I've created the apps and sites below while teaching myself to code using a variety of online sources, principally Free Code Camp and the Odin Project.
Free Code Camp
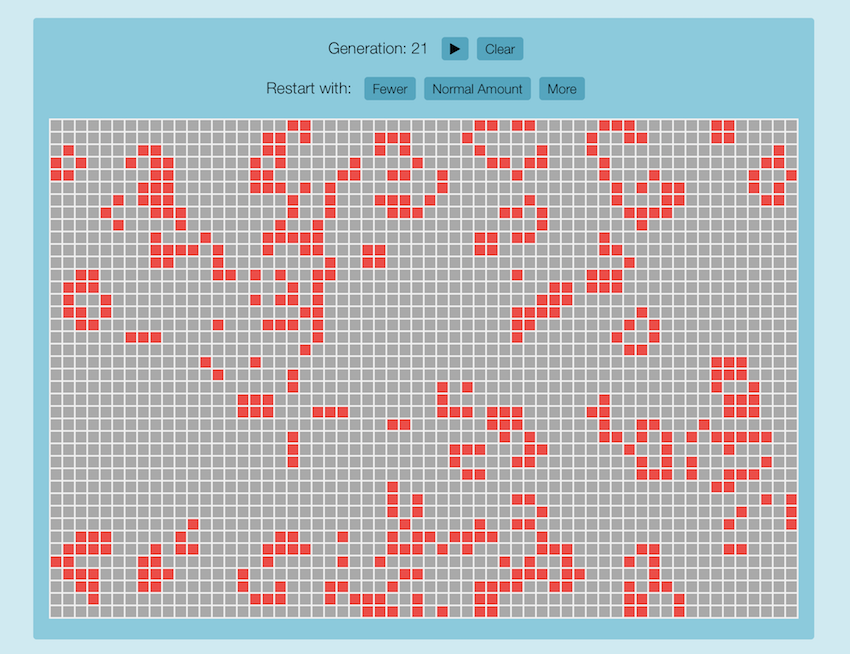
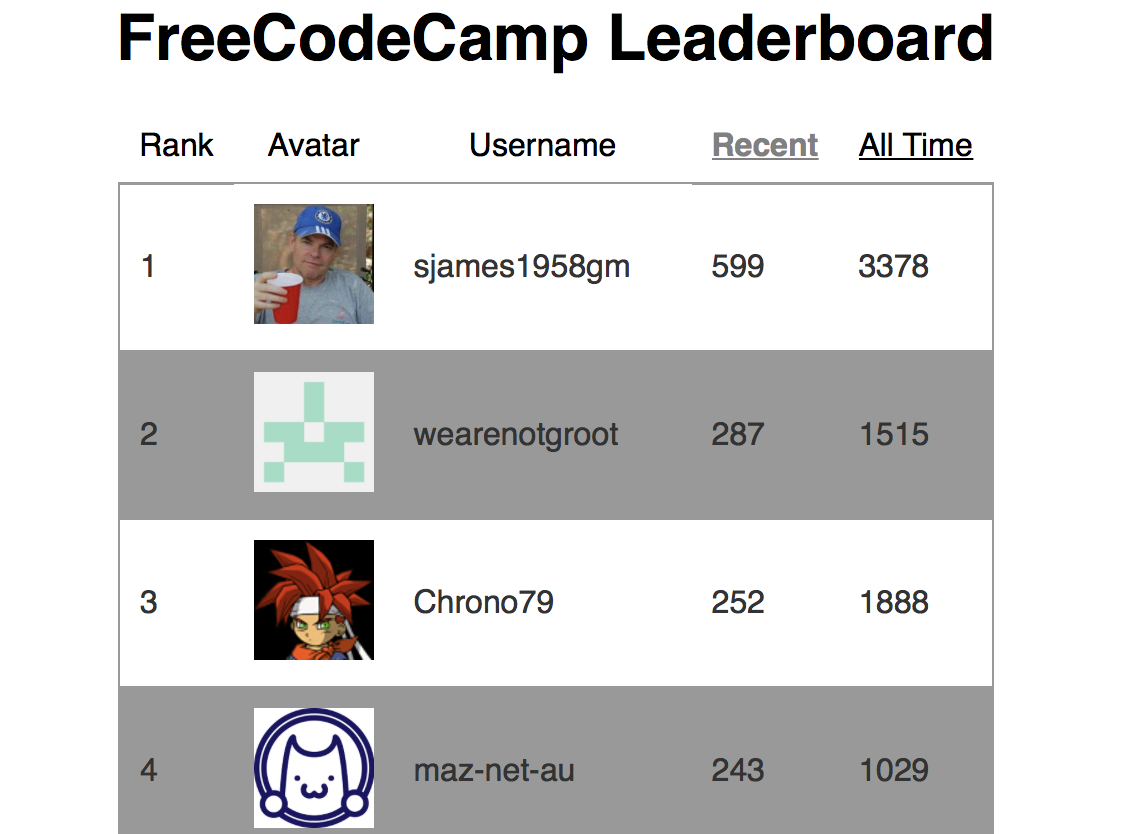
Data Visualization
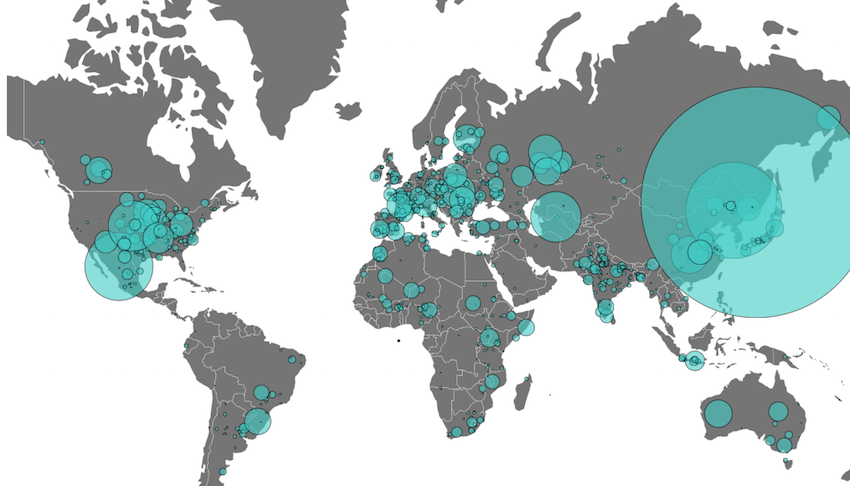
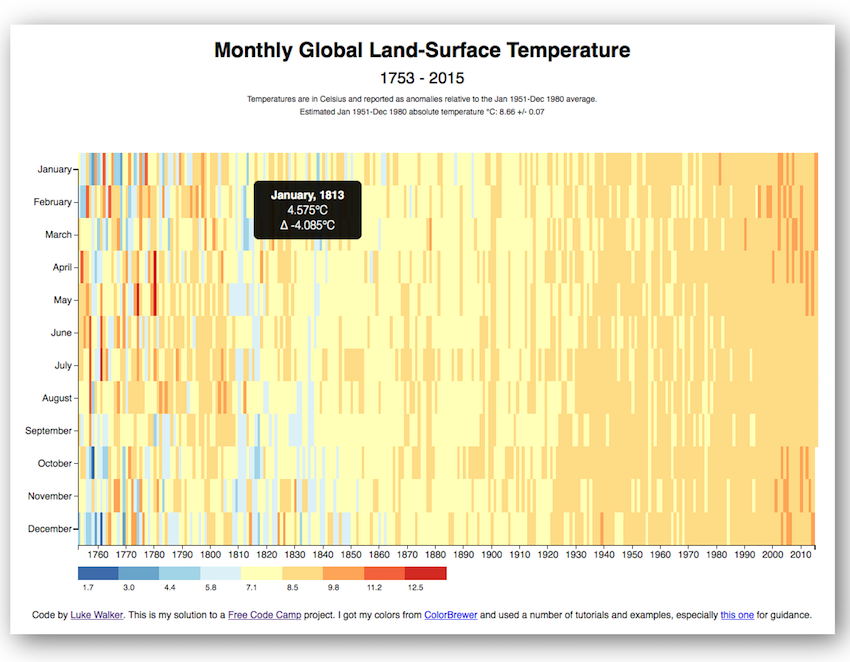
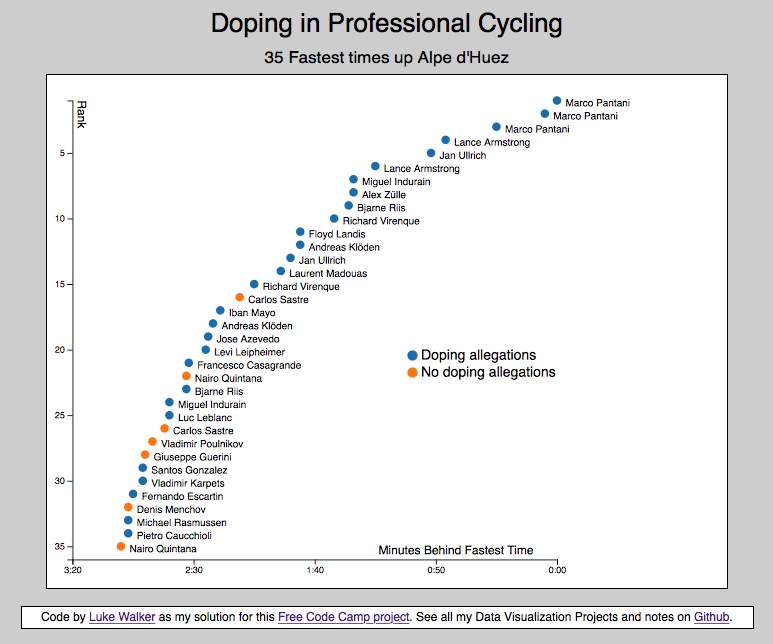
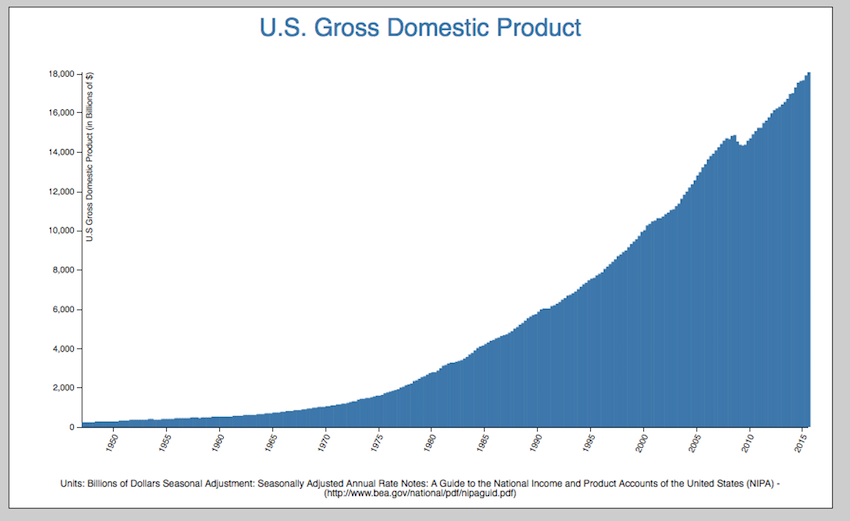
I completed the Data Visualization certification in November 2016. This certifiaction focused on D3.js, React, and Sass.
Back-End
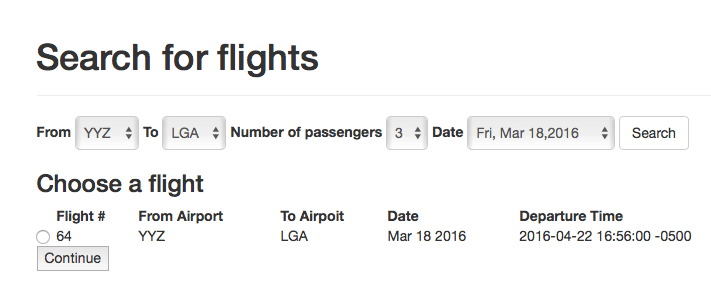
I completed the Free Code Camp Back-End Web Development Certification in August. These are the projects I completed in the process of earning it:
I have also completed a series of API projects, including a URL shortener and an image search abstraction layer.
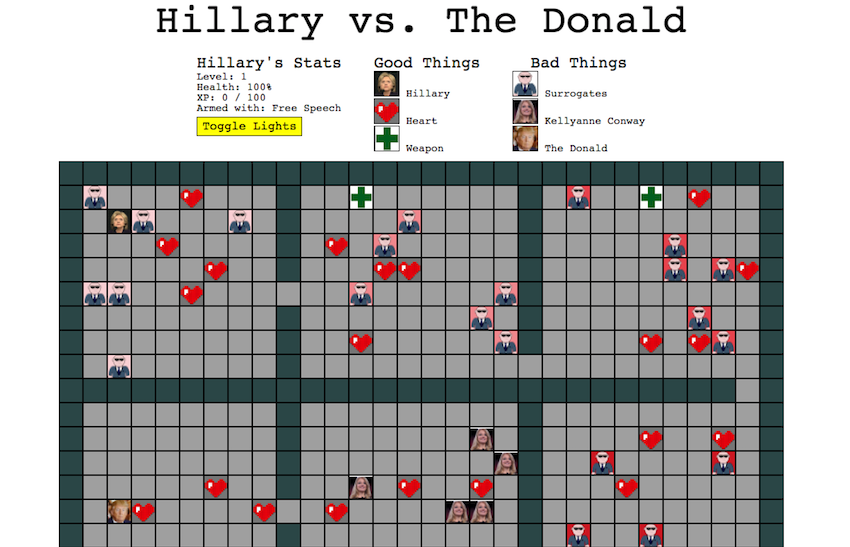
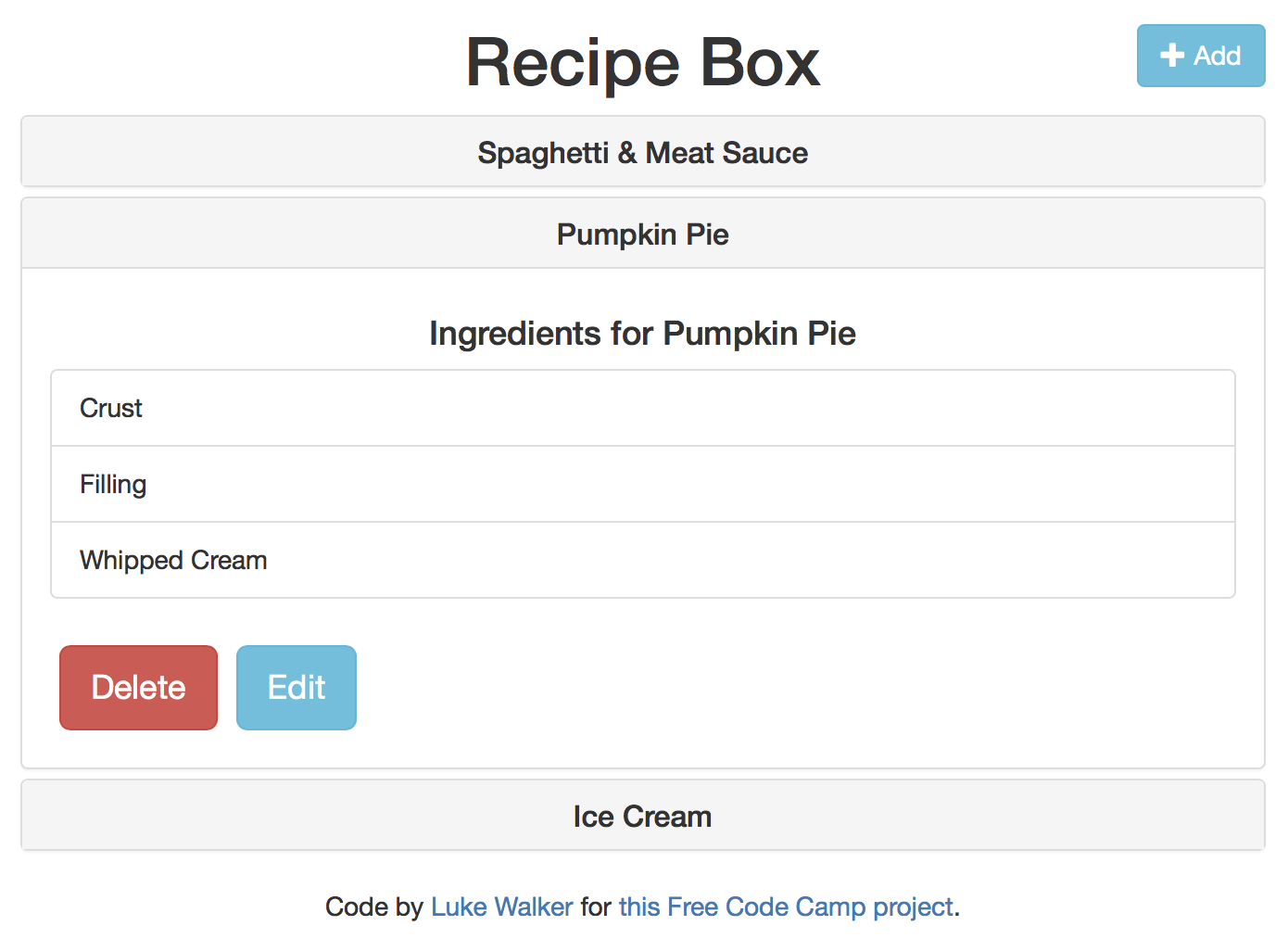
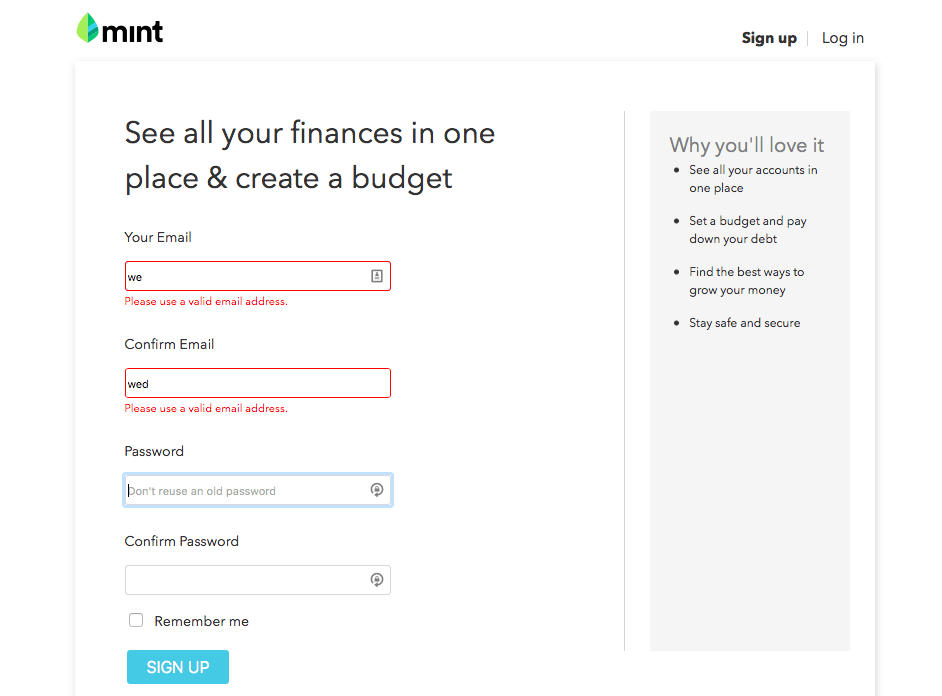
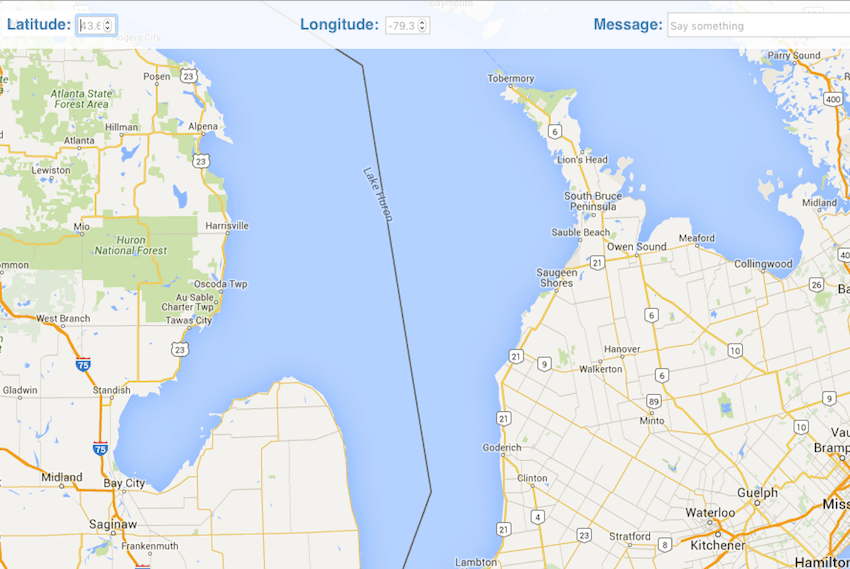
Front-End
These are just a sample of the projects I created while earning my Free Code Camp's Front-End Web Development Certification. You can find all my projects on CodePen.
The Odin Project
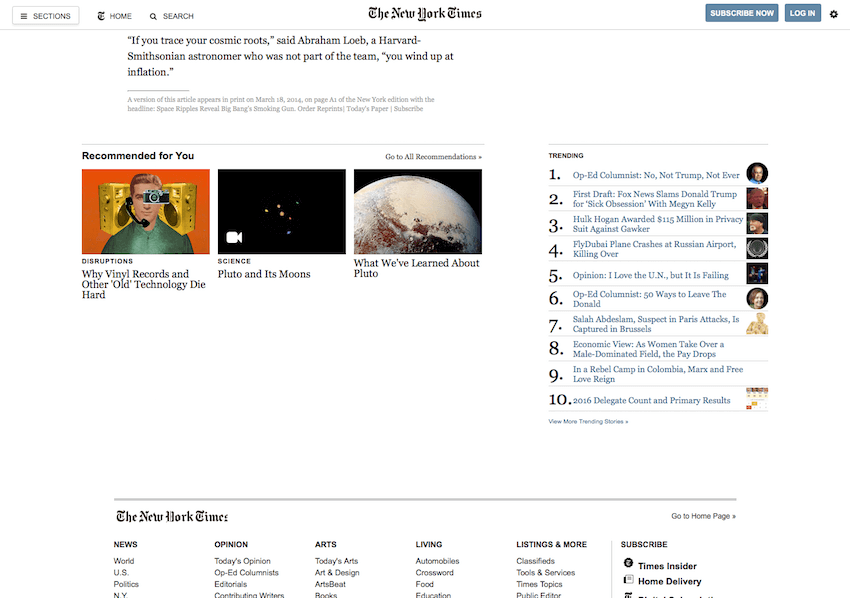
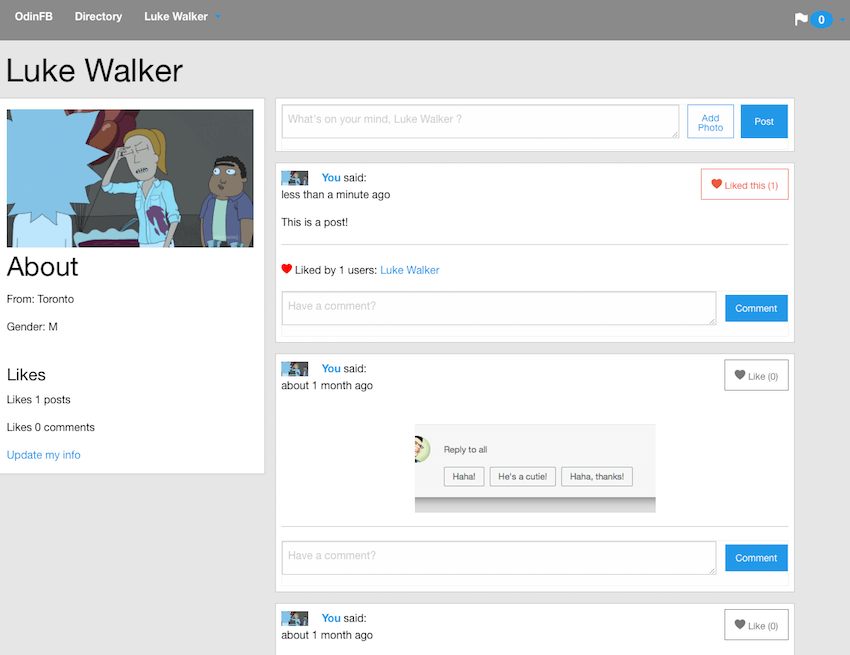
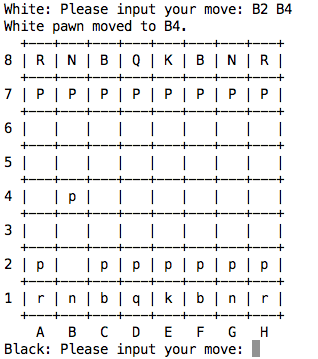
This is a small sampling of the projects I completed as I worked through The Odin Project ful stack web development curriculum:
You can find the rest of my work for The Odin Project's courses in Ruby, Rails, HTML, CSS and JavaScript on GitHub (repos prefixed with "odin-"). I've also been honing my coding skills on CodeEval--check out my profile there.
As a Product Manager
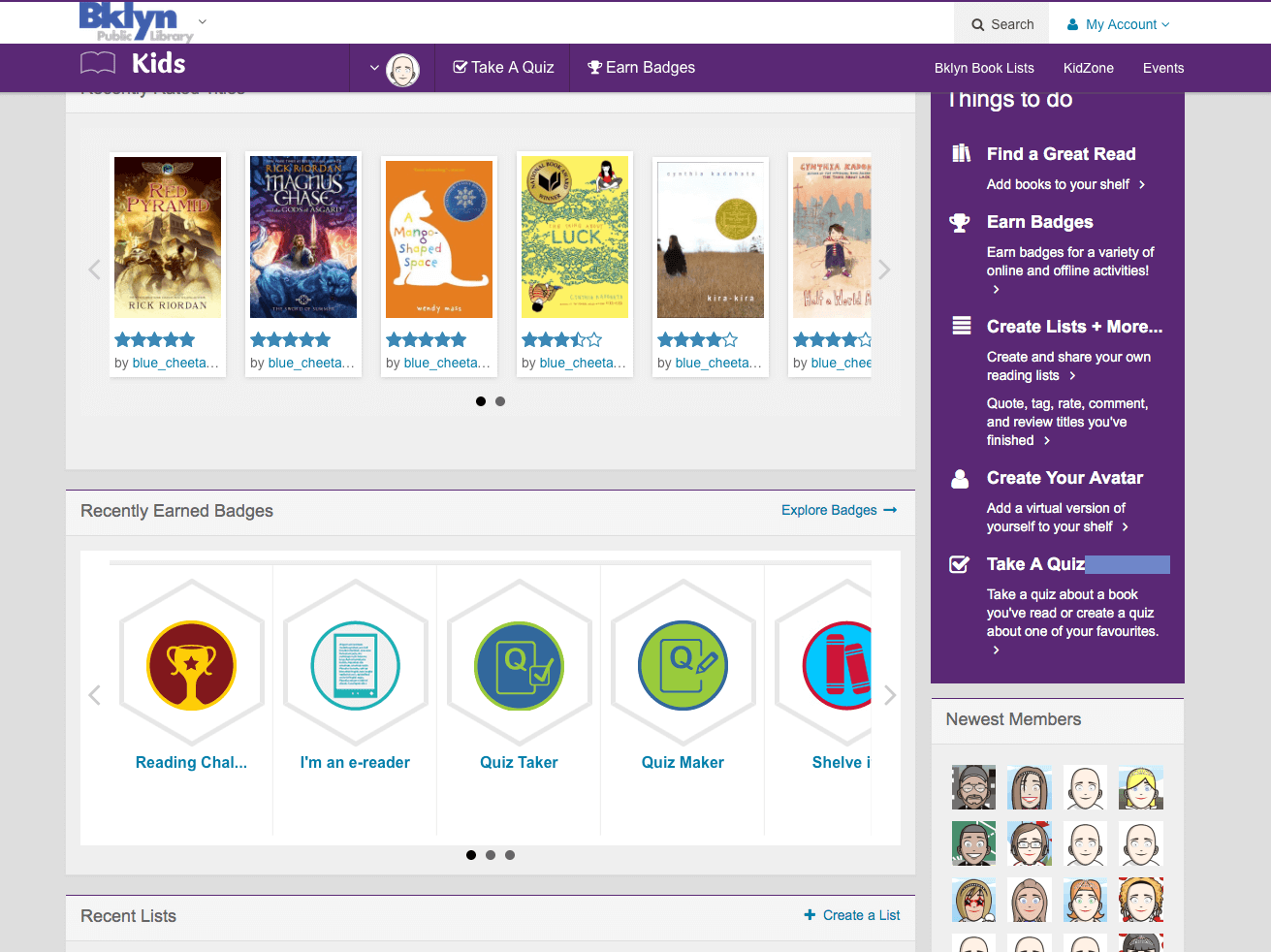
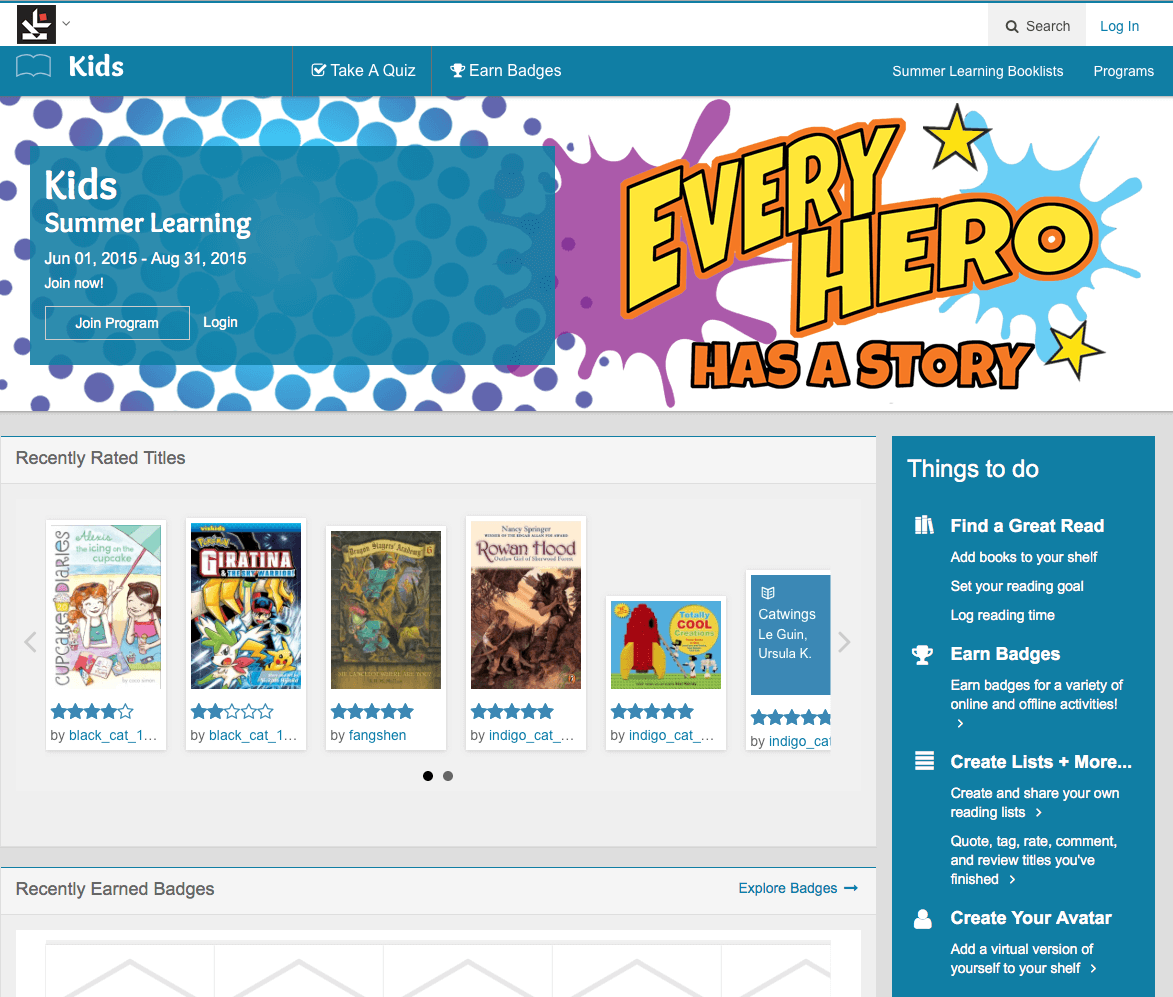
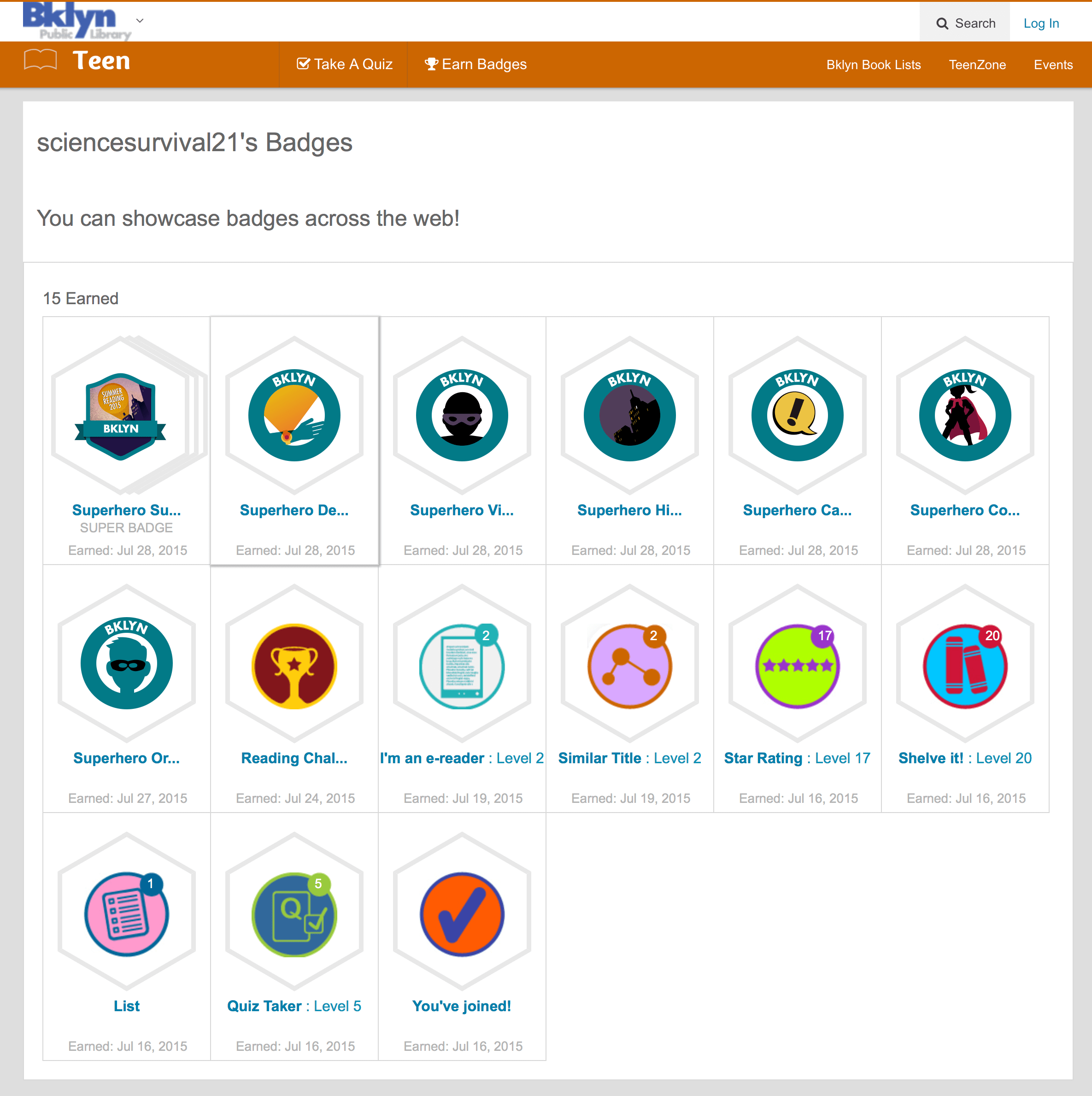
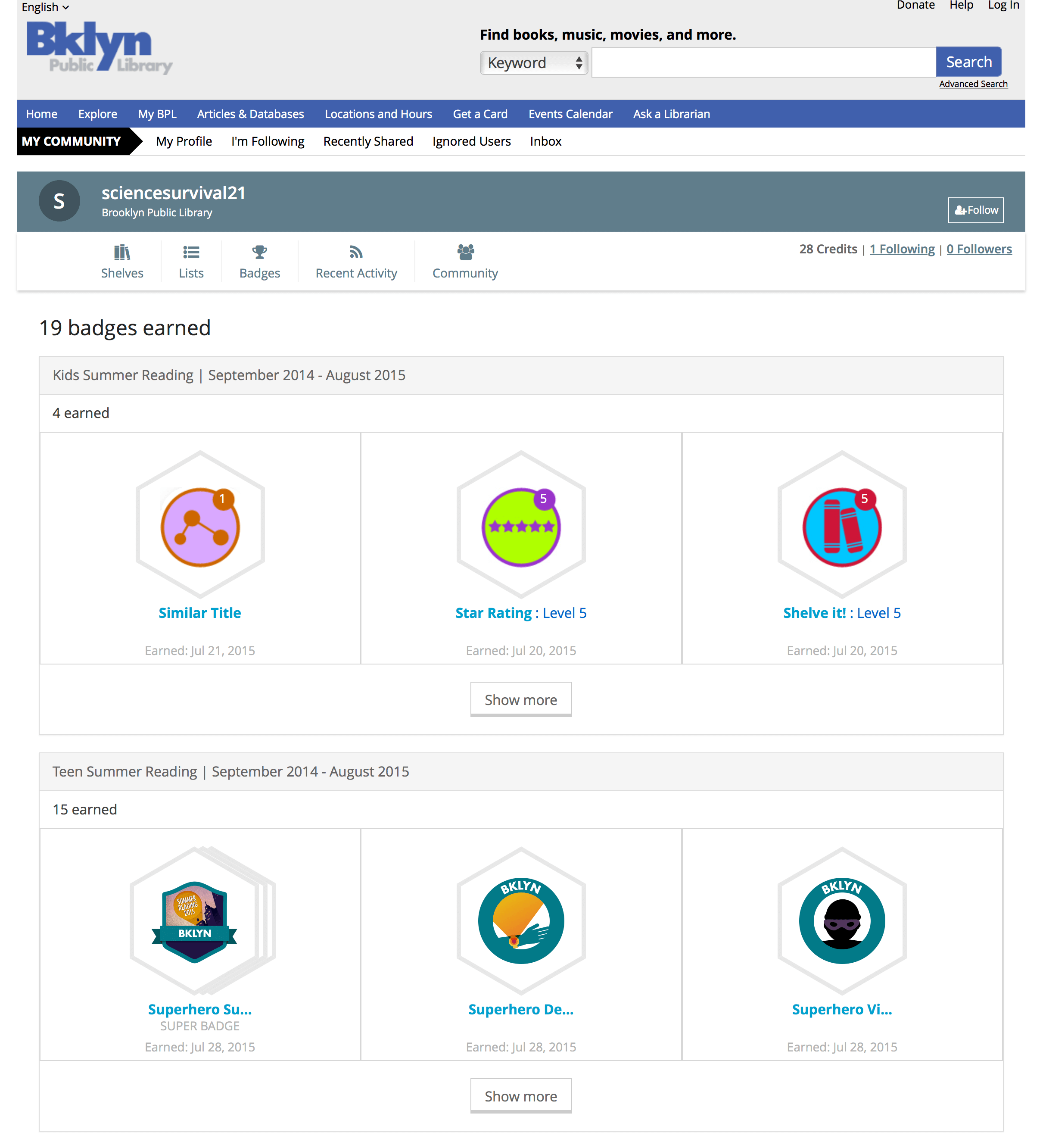
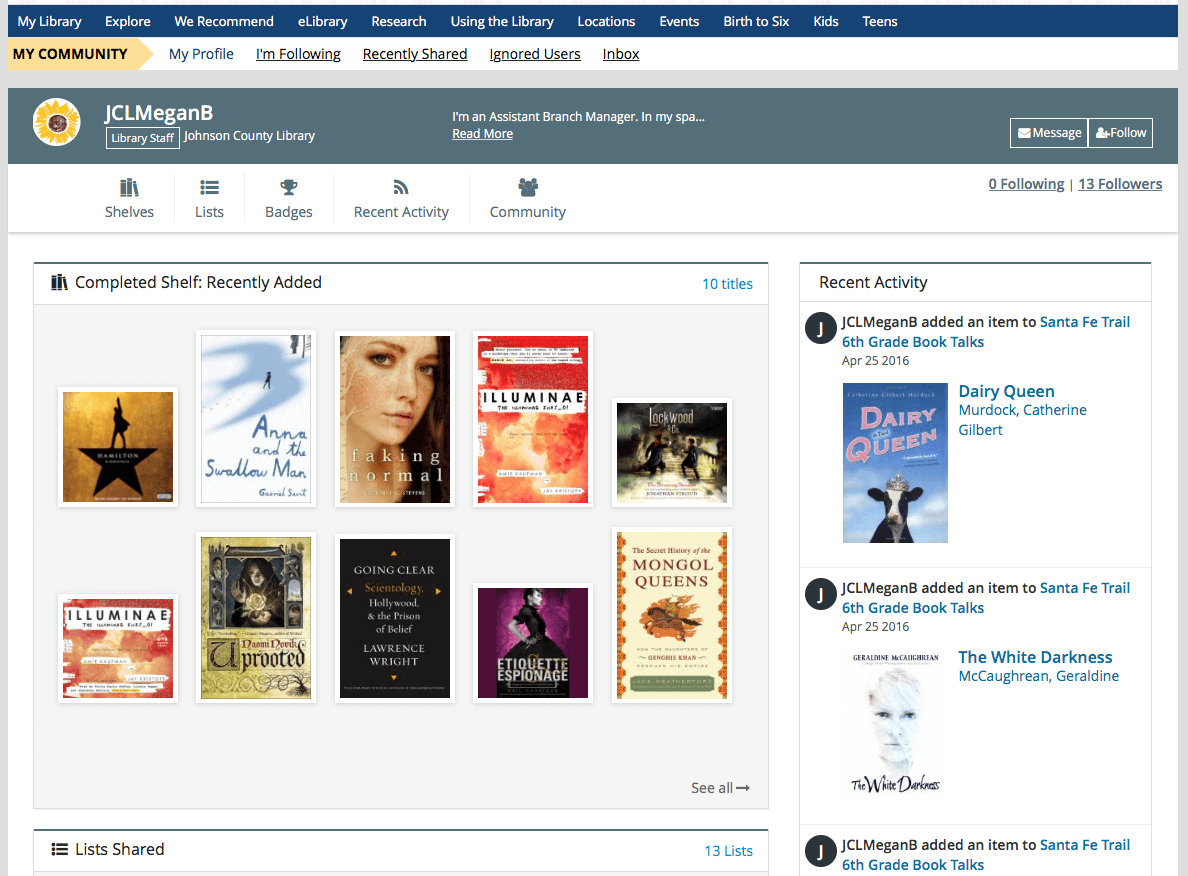
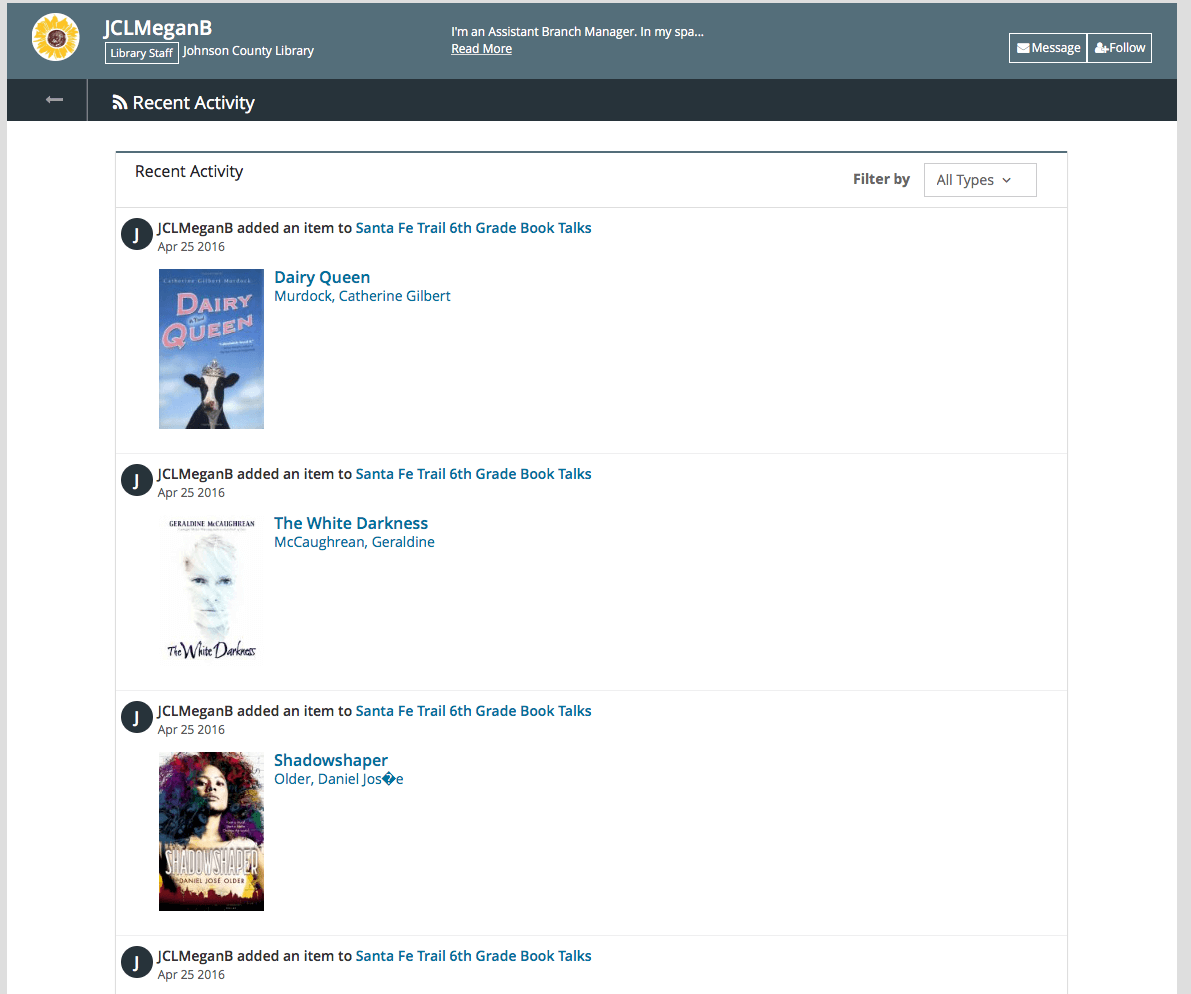
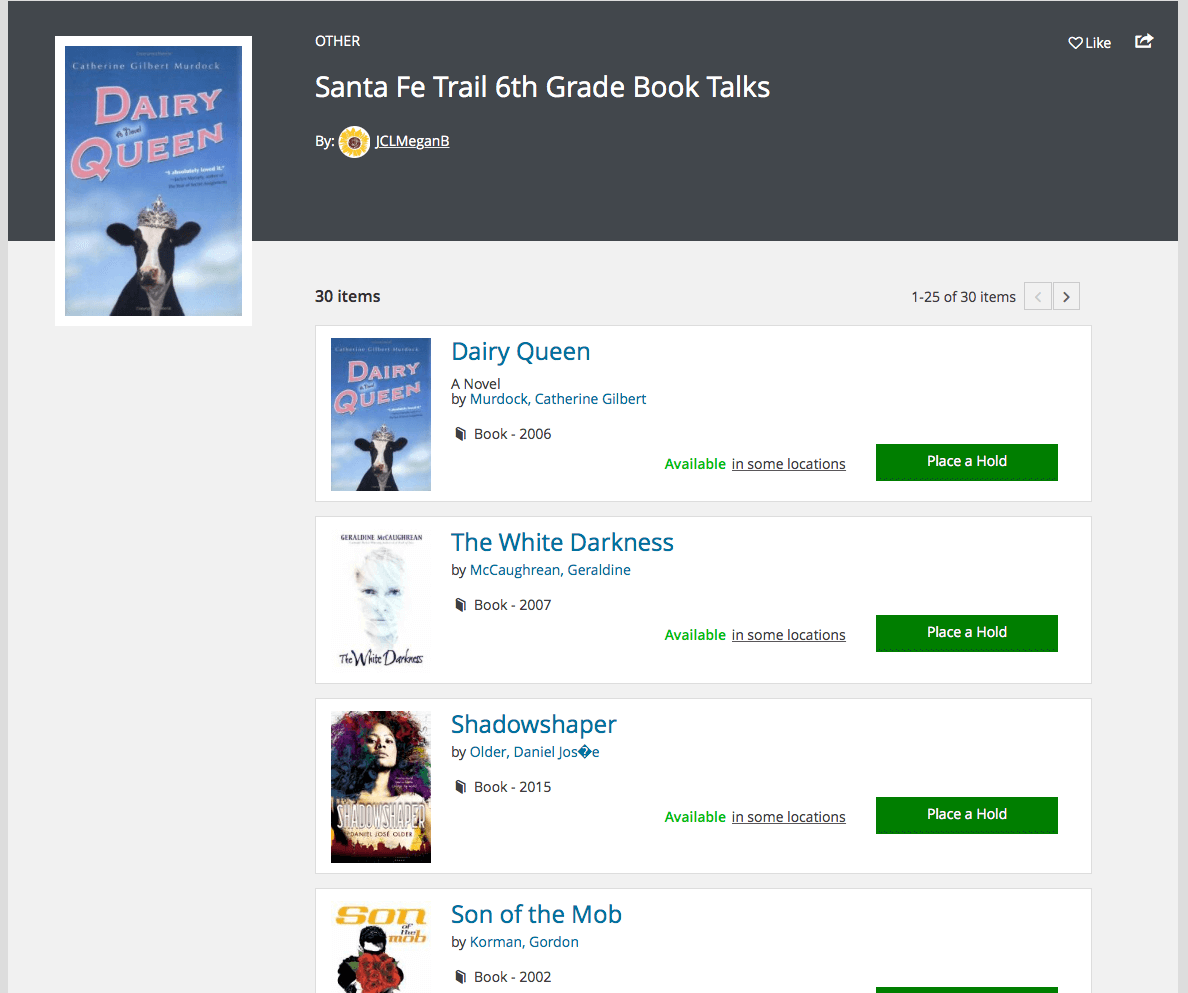
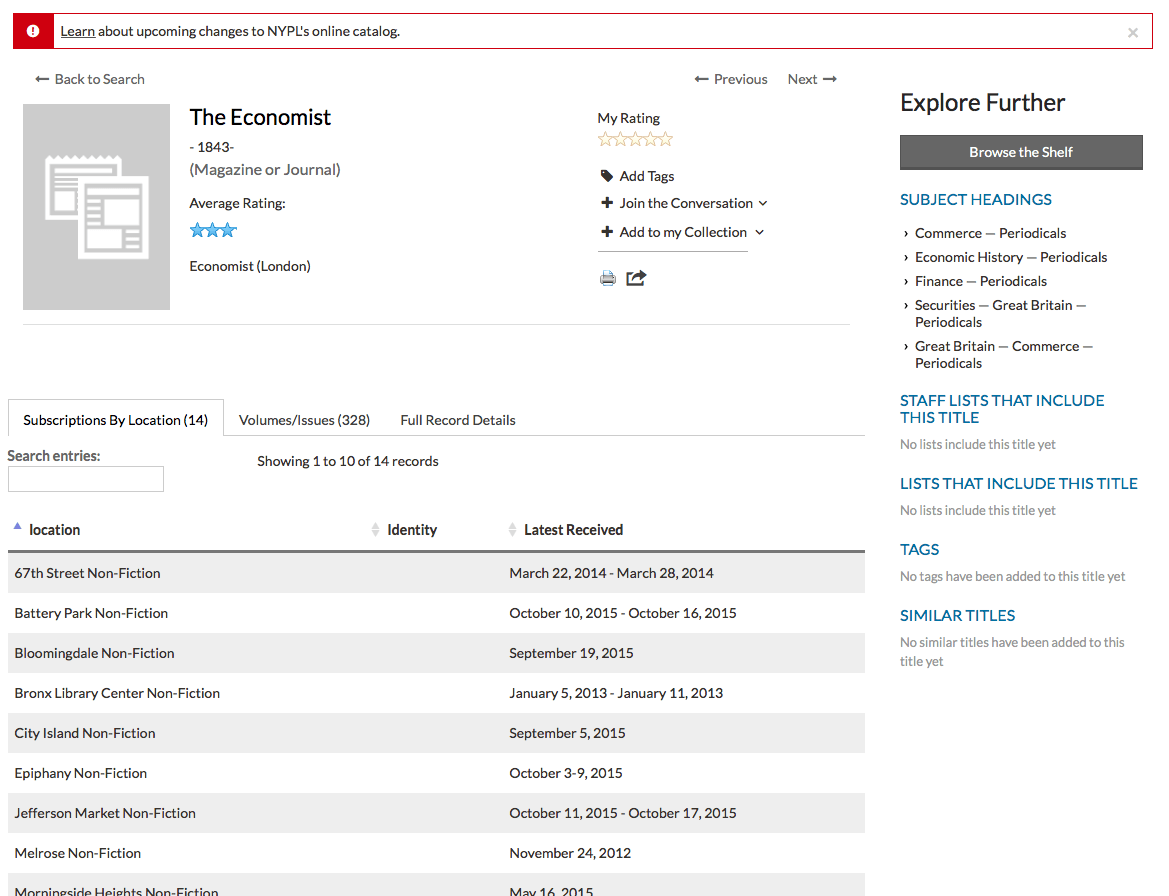
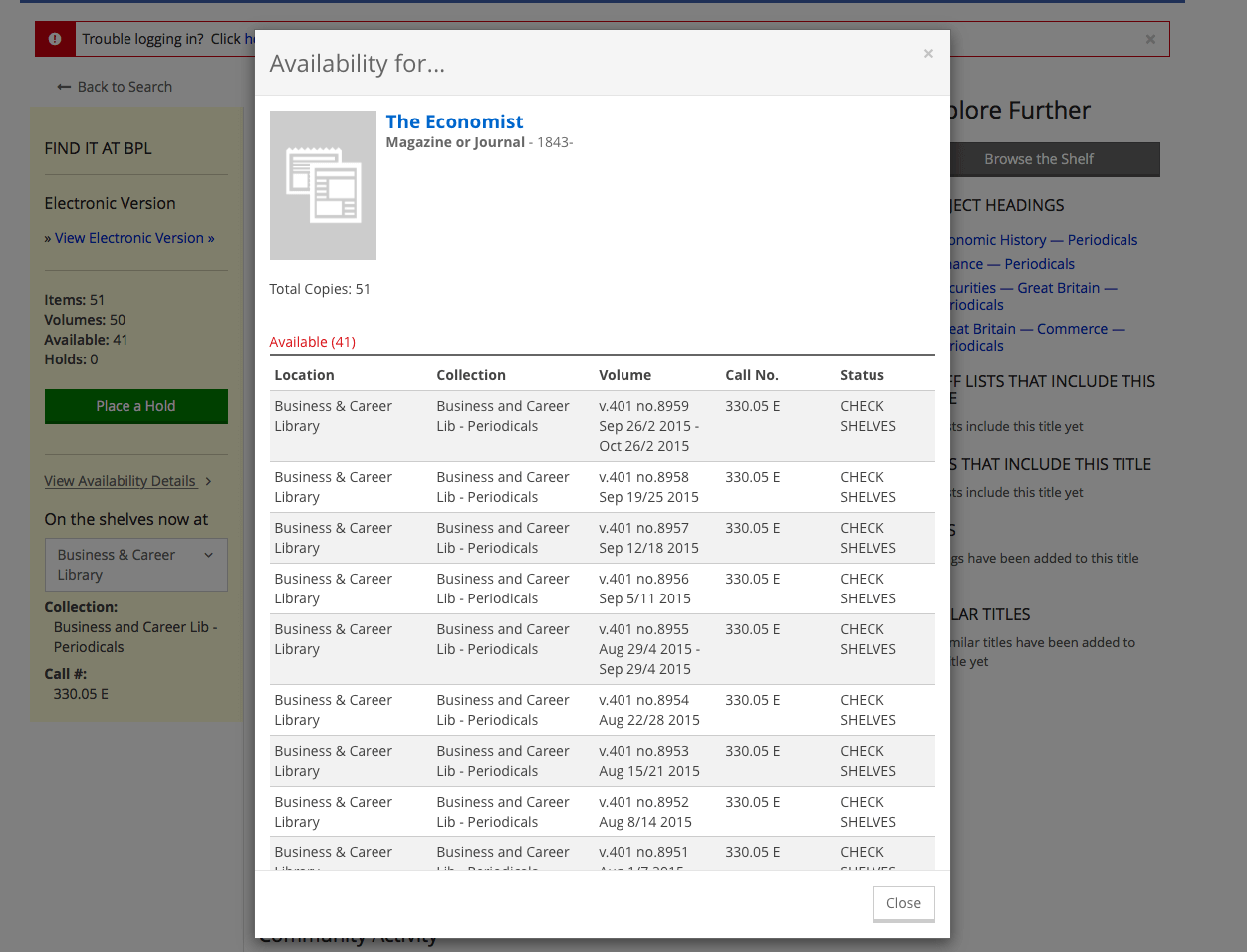
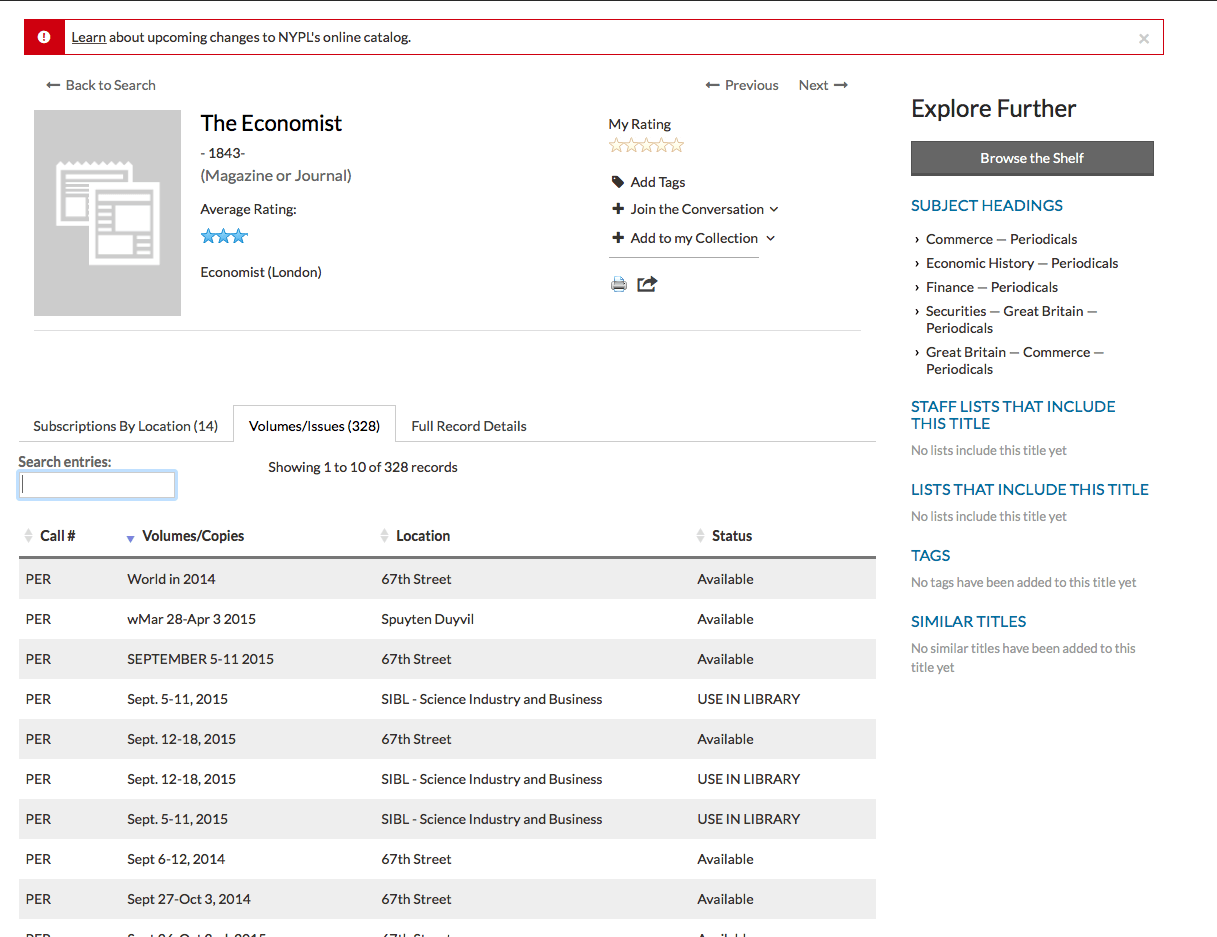
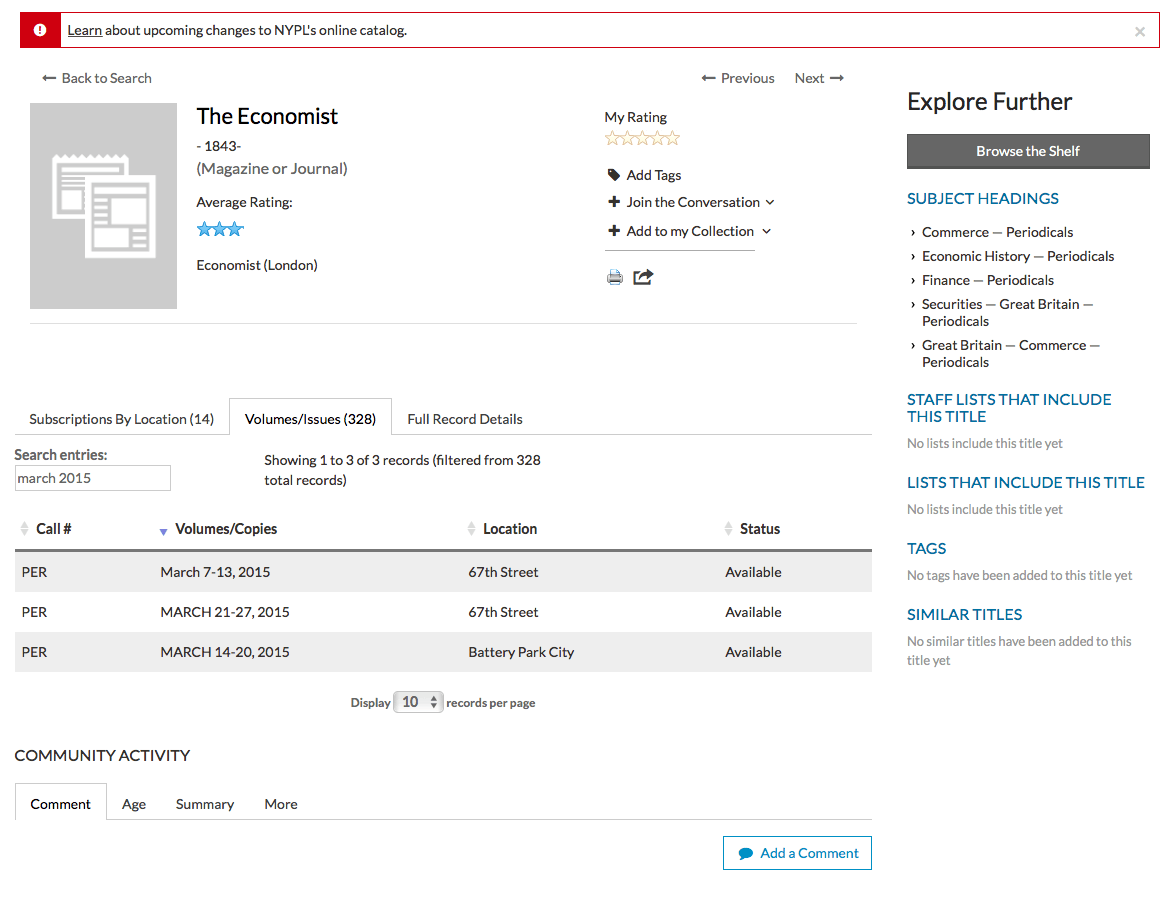
At BiblioCommons, I was the product owner of the school/student-oriented products—BiblioSchools & Biblio Summer Sites, as well as library-sponsored portions of the Biblio Core Catalog, namely the social components funded by Seattle Public Library, and a major upgrade to the display of periodical publications for the New York Public Library.
I was also responsible for the BiblioSchools product, which provided the software connecting over 1200 school libraries and the three New York City public libraries, as part of a $5 million grant from Citi. The project involved the development of two new ILS connectors, as well as a union architecture, making it possible to browse multiple libraries at once. The goal of the project was to achieve a more efficient distribution of learning resources, enriching school libraries with supplemental resources delivered from the public libraries.
For an overview of my work at TakingITGlobal, Atmosphere Industries, and Career Cruising, check out this portfolio (PDF).
To read the chapter I co-authored for the MacArthur Foundatation series on Digital Media & Learning, visit MIT Press.
My Skills
- Front End
- HTML 5
- CSS3 3
- JavaScript
- jQuery
- Bootstrap / Foundation
- AngularJS
- ReactJS
- Sass
- D3.js
- Back End
- Ruby
- Rails 4
- Node, Express
- Postgres, MySQL
- MongoDB
- Other Technical
- Google Script
- Version control tools (git)
- Build automation (Gulp, Grunt)
- Issue/project tracking (Jira, Confluence, Basecamp)
- Sublime Text / Atom
- Various APIs (Google Maps, Youtube, OMDB, Moves, Open Badges, Bing, Quandl)
- Product Skills
- Agile processes/scrum
- Requirement gathering
- Grant writing
- Budget development & management
- User Testing
Contact
Email: luke (dot) walker (at) gmail (dot) com or message me on Linked In.